Creazione di moduli con rapidmail
Con rapidmail, la creazione di moduli personalizzati per la tua azienda è facile e versatile. Hai la possibilità di scegliere tra diverse opzioni di progettazione, come il nostro Design con 1 Clic, che ti permette di applicare direttamente il design del tuo sito web al modulo di iscrizione. Se preferisci un approccio completamente autonomo, l'editor ti offre la libertà di modificare colori, font, contenuti ed elementi come desideri.
Inoltre, dalla barra di accesso rapido, puoi configurare una serie di moduli in un unico luogo, semplificando così il processo. Qui troverai una guida completa e dettagliata su tutte le opzioni disponibili per realizzare il modulo che meglio si adatta alle tue necessità.
Come creare il tuo modulo passo dopo passo:
1. Creazione di un nuovo modulo
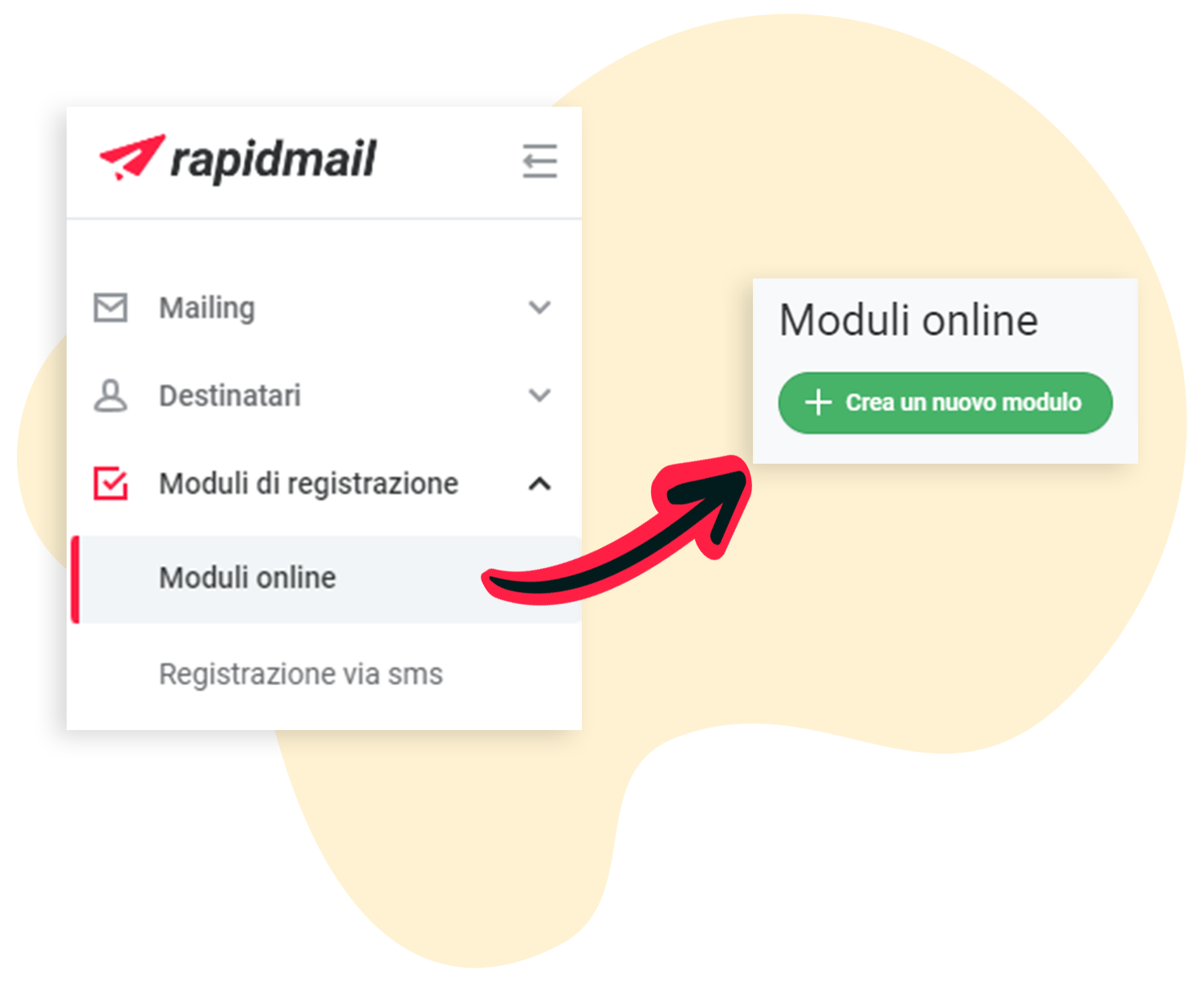
Per iniziare a creare un nuovo modulo, fai clic su Moduli di registrazione > Moduli online > ➕ Crea un nuovo modulo. Dopo aver avviato la creazione, assegna un nome al modulo e seleziona l'elenco destinatari in cui desideri inserire i contatti raccolti tramite il modulo.
❗ Attenzione:
Un modulo di iscrizione è sempre associato a un unico elenco destinatari. Durante la creazione del modulo, devi selezionare l'elenco corrispondente. Una volta effettuata la selezione, non sarà più possibile modificarla. Tuttavia, se necessario, puoi duplicare il modulo e associarlo a un altro elenco destinatari.
2. L’editor di moduli: creazione di moduli di iscrizione
Nel passaggio successivo puoi decidere se acquisire direttamente i colori e il logo del tuo sito web con l’ausilio del nostro design con 1 clic oppure configurare autonomamente le impostazioni di design nell'editor.
Design con 1 clic
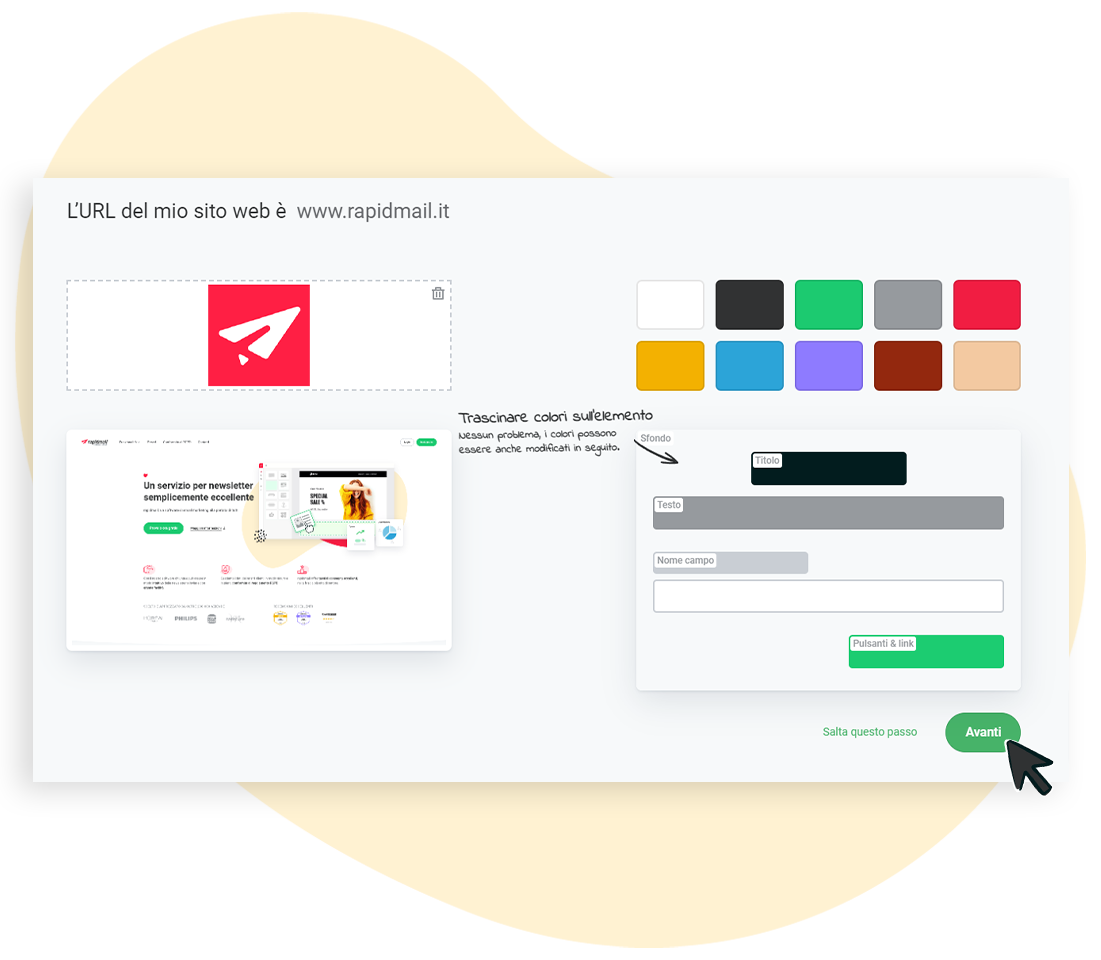
Per utilizzare il design con 1 clic, basta inserire l'URL del tuo sito web: il sistema leggerà e applicherà automaticamente i colori e il logo del sito alle impostazioni di design del tuo modulo di iscrizione. Puoi quindi verificare i colori e il logo applicati e, se necessario, adattarli. Grazie alla funzionalità drag-and-drop, puoi facilmente trascinare i colori dalla tavolozza o il logo nei rispettivi campi.
💡 Ovviamente è possibile modificare i colori in un secondo momento. Nel prossimo punto ti spieghiamo come farlo!
Se preferisci configurare tutto in autonomia, puoi semplicemente cliccare su "Salta questo passaggio".
Esecuzione autonoma delle impostazioni di design
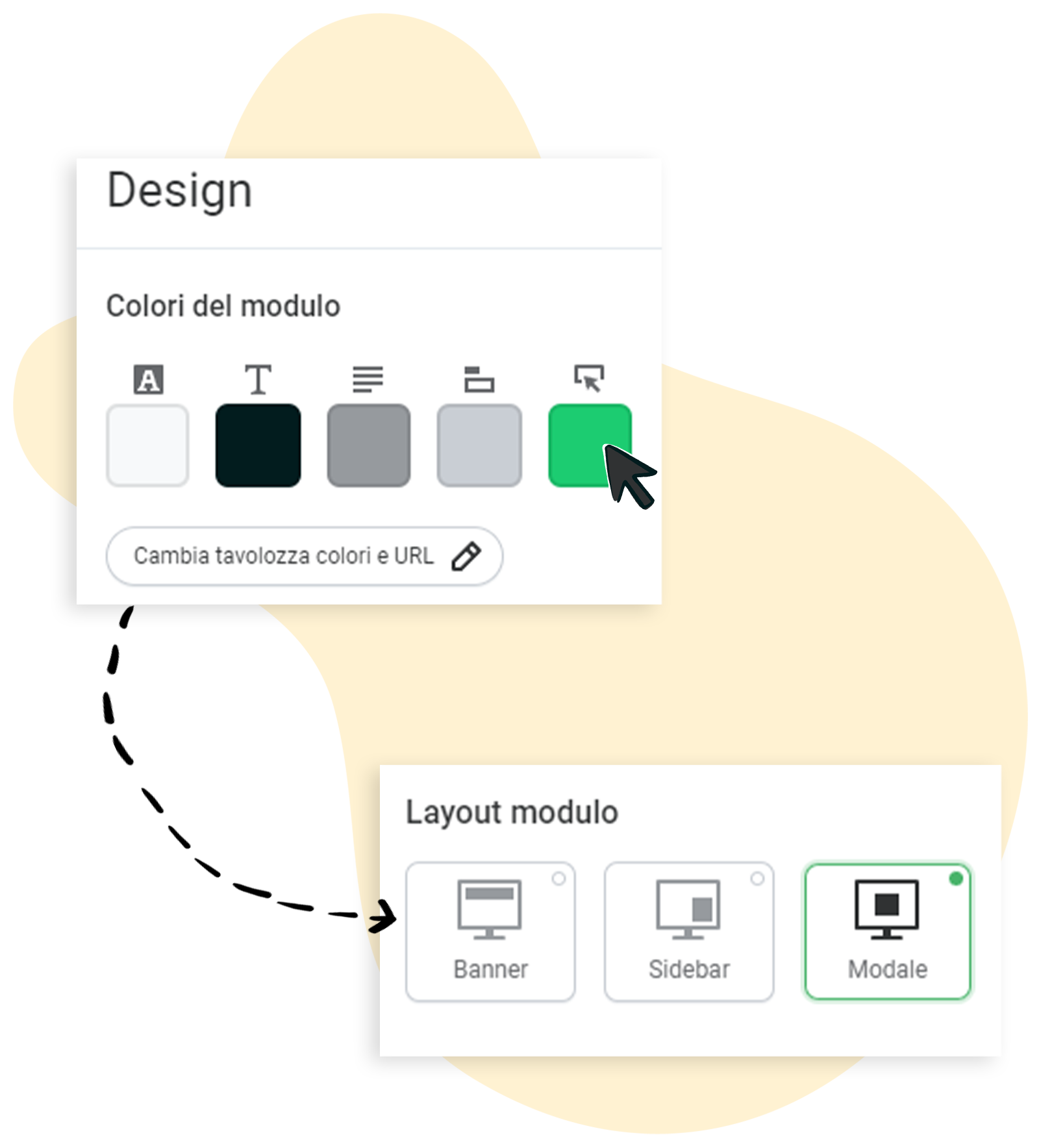
Dopo aver completato i primi passaggi, accedi all'editor dei moduli. Le impostazioni di design si trovano sulla destra della schermata. Passando il mouse sui vari campi colorati, puoi visualizzare a cosa corrispondono (ad esempio, colore di sfondo o colore del pulsante). Cliccando su un campo, potrai selezionare il colore che preferisci.
👀 Inoltre, se desideri rivedere o modificare un design 1 click preimpostato, puoi farlo in qualsiasi momento selezionando la voce Cambia tavolozza colori e URL.
Puoi impostare anche il tipo e il layout del modulo direttamente in questa sezione. L'anteprima al centro dello schermo ti aiuterà a visualizzare le modifiche in tempo reale. Prova le diverse opzioni disponibili, facendo clic su ciascuna di esse, per scegliere quella che meglio si adatta alle tue esigenze.
❓ Incorporato o pop-up?
Quando selezioni il tipo di modulo, hai due opzioni disponibili, ciascuna con caratteristiche e impostazioni di design differenti. Il modulo incorporato viene integrato direttamente nella pagina del tuo sito web, mentre il modulo pop-up appare in modo dinamico durante la navigazione del sito, al momento opportuno.
Inoltre, nella sezione Modifica design, puoi personalizzare vari aspetti del modulo, come il font, le distanze tra gli elementi e l'allineamento del testo. Anche le sezioni dedicate ai pulsanti e ai messaggi di errore possono essere modificate secondo le tue preferenze.
3. Modifica dei contenuti
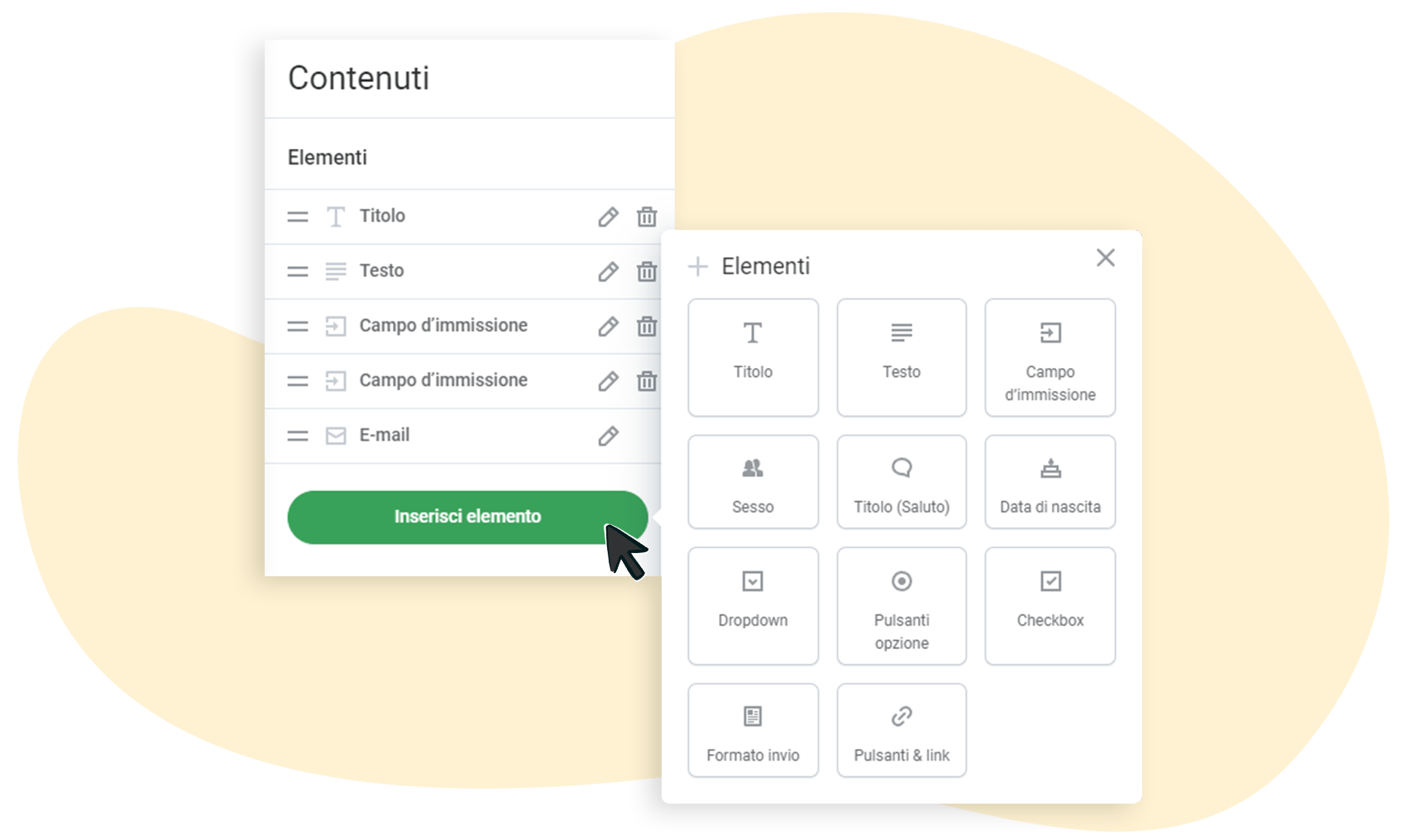
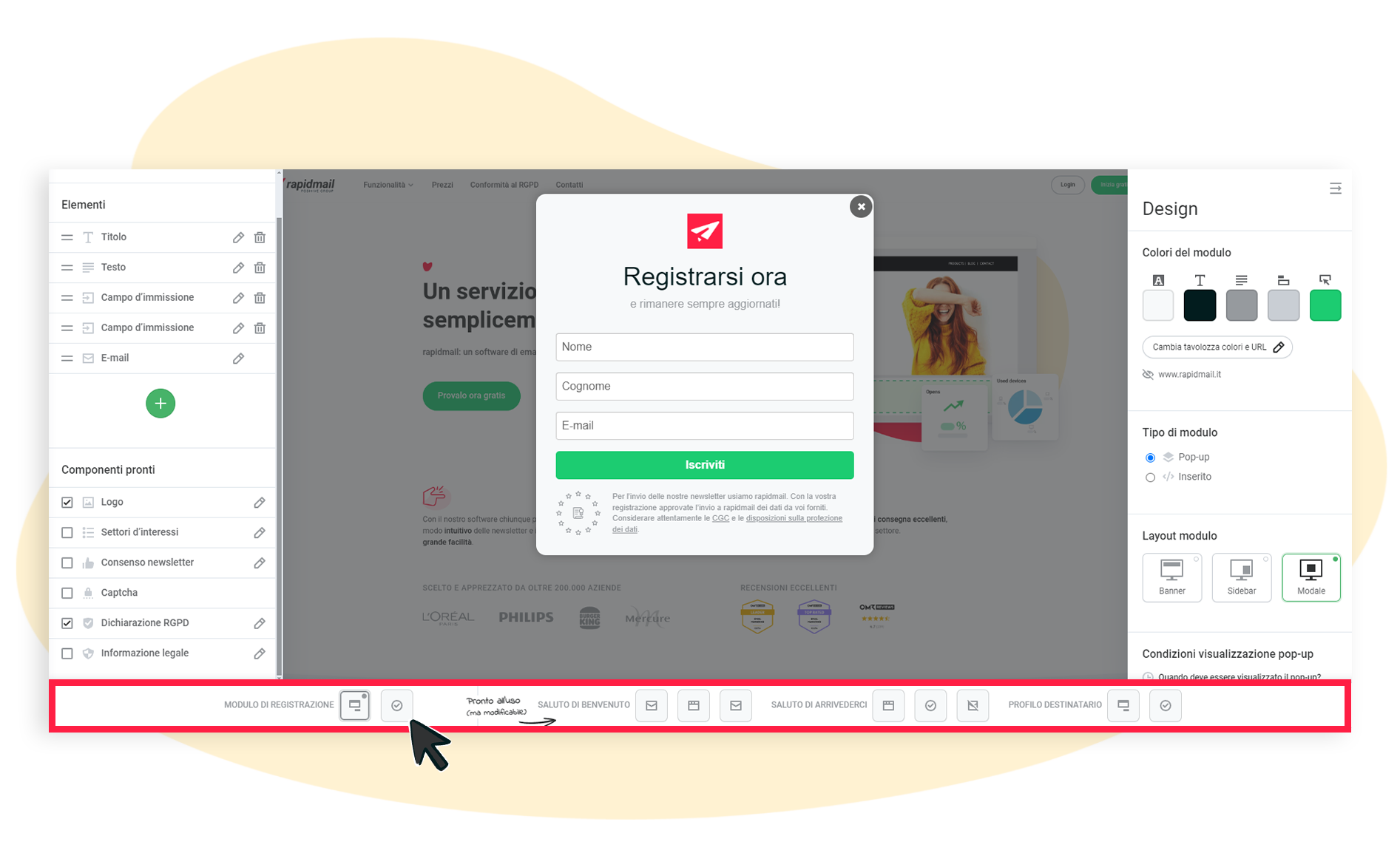
Il passaggio successivo consiste nella personalizzazione dei contenuti del modulo. Puoi trovare l'opzione corrispondente sulla parte sinistra dell'editor di moduli. Al centro viene ancora visualizzata l’anteprima del modulo di iscrizione, in cui vengono applicate direttamente tutte le modifiche.
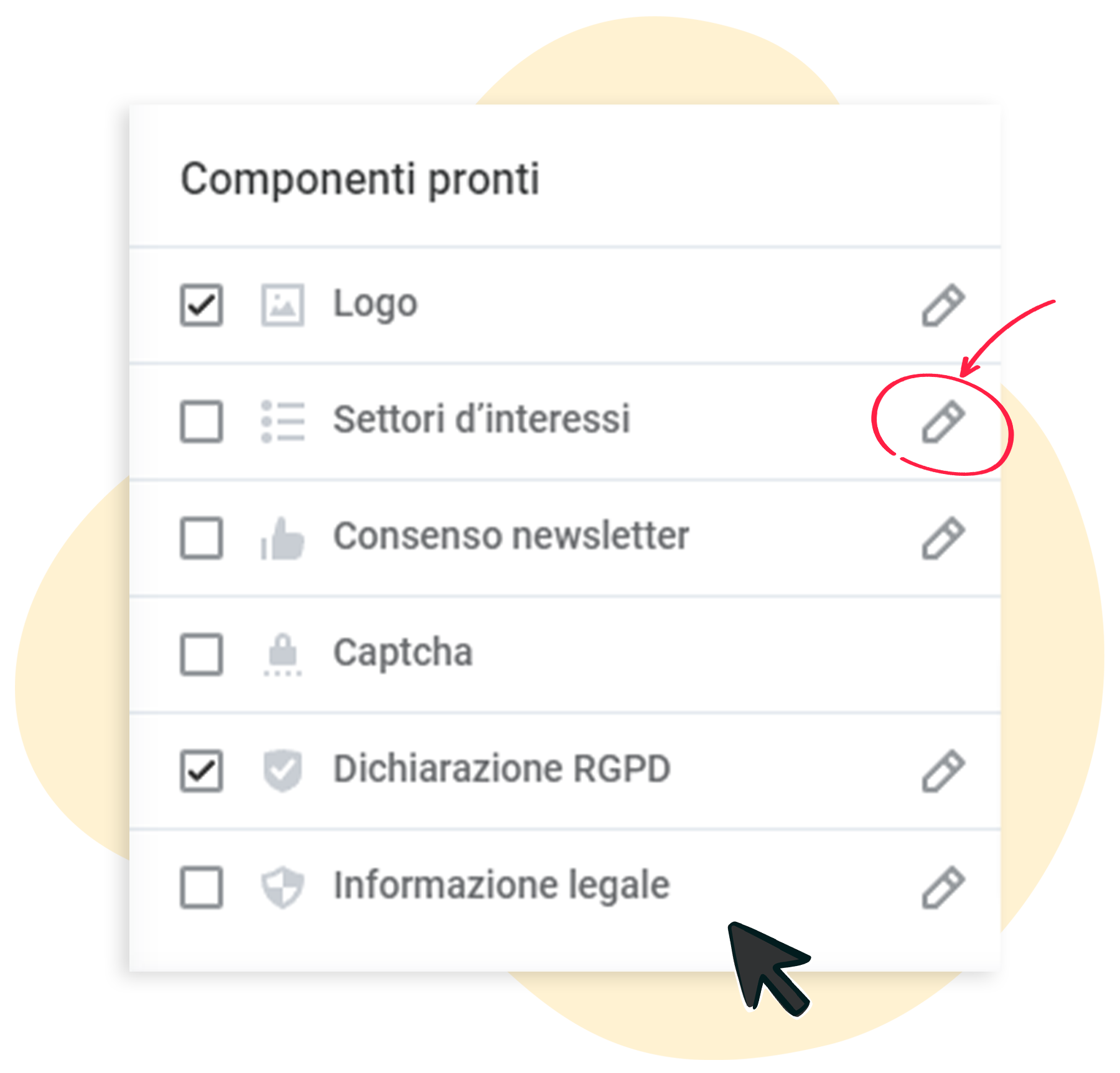
Alcuni elementi del modulo sono già preimpostati, ma puoi personalizzarli facilmente. Per modificare il testo, basta fare clic sull'icona con la matita ✏️. Se desideri rimuovere un campo, puoi farlo cliccando sull'icona del cestino, mentre per aggiungere un nuovo campo, fai clic su "Aggiungi elemento".
Sotto la sezione "Componenti pronti", troverai varie opzioni che puoi attivare o disattivare, come il logo, gli ambiti di interesse (etichette), il consenso alla newsletter, il campo captcha, la dichiarazione GDPR e le informazioni legali. Basta cliccare nella rispettiva casella per aggiungerli o rimuoverli dal modulo.
Il percorso di iscrizione e disiscrizione in breve: gestisci tutto tramite la barra di accesso rapido
La barra di accesso rapido, situata nella parte inferiore dell’editor, ti permette di modificare facilmente l’intero processo di iscrizione e cancellazione. Con essa, puoi personalizzare ogni fase, dall’iscrizione alla conferma via email, dalla pagina del profilo destinatario fino al modulo di disiscrizione.
A partire dal modulo di iscrizione, puoi navigare facilmente tra le diverse pagine utilizzando i pulsanti e trasferire le impostazioni secondo le tue necessità.
4. Inserimento di un modulo di iscrizione sul sito web
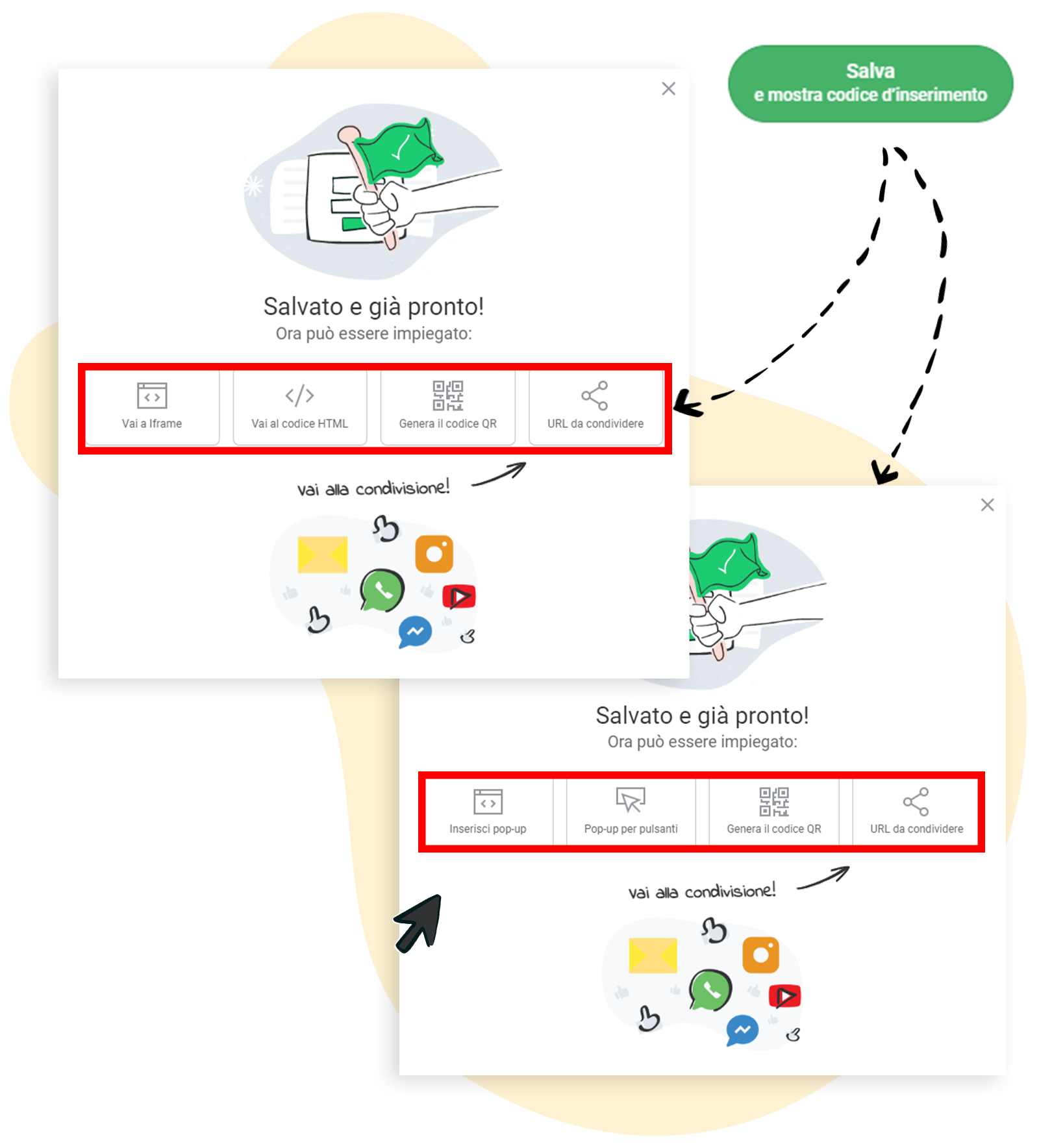
Una volta che il design del modulo è stato personalizzato, puoi procedere con l’inserimento. Clicca sul pulsante "Salva e mostra codice di inserimento" per passare al passaggio successivo.
Indipendentemente dal fatto che tu abbia scelto un modulo incorporato o un modulo pop-up, vedrai sotto i rispettivi campi il codice JavaScript per l'inserimento, insieme alle istruzioni dettagliate. Inoltre, hai la possibilità di generare un codice QR o di condividere l'URL direttamente.
💡 L'URL per la condivisione è particolarmente indicato per l'utilizzo sui social media.